Al momento de querer realizar un sitio web, esta debe ser amigable para los usuarios por eso que la misma debe ser muy rápida, por lo menos que el usuario no demore más de 3 segundos esperando a que el sitio web cargue, ya que está lo que haría es que el navegante se aburra de esperar y se vaya a otro sitio web y la verdad no nos conviene a que eso pase, ya que Google nos posicionaría en lo último en búsqueda.
Insertar vídeo de YouTube en Blog de Blogger
YouTube nos ofrece una gran ventaja al momento de querer incrustar un video en nuestro blog o sitio web y es que la misma nos facilita un código el cual es el que vamos a añadir en el sitio. Más sin embargo este reduce el SEO de nuestro blog, por que dicho código trae un elemento llamado iframe y dicho video tiende a no ser responsivo.
Es por eso que en este artículo quiero enseñarte o indicarte la forma correcta de poder incrustar un video de YouTube que sea totalmente responsivo para nuestro Blogger en el que el mismo no impediría que nuestra web se posicione en las mejores búsquedas.
Entonces lo que vamos a hacer es irnos a nuestro Blogger e ingresar a la opción de Plantilla y seguidamente a donde dice Editar HTML, por último tendremos que buscar la siguiente linea de código: ? ]]></b:skin> o </style> ?, ya habiendo buscado dicho código copiaremos y pegaremos la siguiente linea antes del código que te mencione a buscar:
/* Youtube Responsive */
@keyframes littleShine{0%{background-position:-400px 0}100%{background-position:400px 0}}
.loader{position:relative;width:100%;float:left;overflow:hidden;height:350px;margin-right:12px;animation:littleShine .85s linear infinite;background:#f5f5f5 linear-gradient(to right,rgba(255,255,255,0) 5%,rgba(255,255,255,.75) 20%,rgba(255,255,255,0) 30%);background-size:800px 100px}
.videoyoutube{text-align:center;margin:auto;width:100%;}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;}
.video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
Ahora lo siguiente en hacer seria buscar el siguiente código, seleccionarlo, copiarlo y pegarlo antes de la línea de ? </body> ?.
<script type='text/javascript'>
//<![CDATA[
// Youtube Responsive
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
//]]>
</script>Daremos en actualizar y listo lo siguiente y último por hacer seria copiar la siguiente linea de HTML y pegarlo en la publicación donde queremos que se muestre el video.
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/ID DEL VÍDEO">
</div>
</div>
</div>Lo único que tiene que hacer seria buscar el ID DEL VIDEO de YouTube y pegarlo en la línea del código anterior.
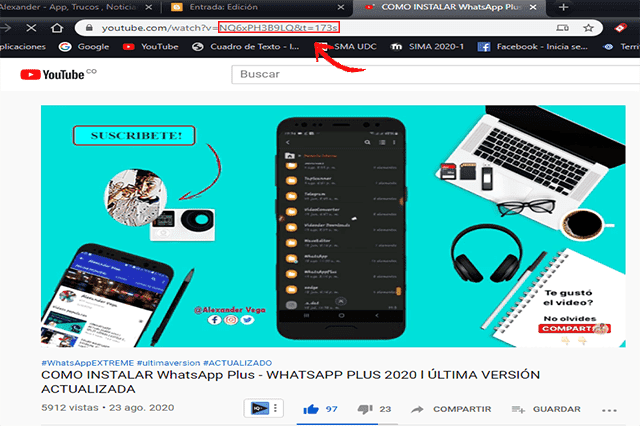
OJO: cuando copies la Id del video en YouTube debes pegarlo solo en la parte del código que dice: ? ID DEL VÍDEO ?, porque si haces mal el procedimiento no te funcionaría correctamente.
Ejemplo de una ID DE VÍDEO en YouTube:
Ya vez lo fácil que es incrustar un video y el mismo hacerlo responsivo en todas nuestras entradas de publicaciones, ya de ese modo no te tendrás que preocupar con el SEO de tu blog o sitio web, espero te haya funcionado este método.
Si quieres conocer otros artículos parecidos a Cómo INCRUSTAR VIDEO de YouTube y hacerlo RESPONSIVO en BLOG de BLOGGER puedes visitar la categoría Aplicaciones.

Deja una respuesta